はじめに
UI(画面)コンポーネントを切り出したいときにどういう粒度で切り出したらいいか迷う時があります。
適切な粒度で切り出しておかないと、位置を組み替えたりデザインを修正したい場合に、使い勝手が悪くて作り直しになってしまうからです。
メンテナブルなUIコンポーネントに切り出すにはどうしたらよいでしょうか。
いろいろ調べた末、Atomic Design(アトミックデザイン)というアイデアに行き着きました。
このAtomic Designを使ったコンポーネント指向のUI開発を(序)(破)(Q)のシリーズを使って紹介したいと思います。
- (序)では、Atomic Designがどのようなものかをご紹介します。
- (破)では、Atomic Designを導入した際にうまくいかなかった点と工夫した点をご紹介します。
- (Q)では、具体的な開発例をご紹介します。
このシリーズが同様に困っている現場の参考になればかと思います。
本稿(序)の対象読者
Atomic Designとは
UI/UXデザイナーのBrad Frost氏によって考案・書籍化されたもので、以下のサイトで読むことができます。
http://bradfrost.com/blog/post/atomic-web-design/
Atomic DesignはUIコンポーネントの切り出し方と組み上げ方ついて、UIの粒度を明確にし、組織的な指標となるよう考え出された概念です。
Atomic Designは自然界で起こっているのと同じプロセスを適用してUIを設計していきます。
自然界で起こっていることとは、すべての物質は原子で構成され、原子は互いに結合して分子を形成し、より複雑な生物に結合し、最終的には宇宙のすべての物質を創造している世界のことです。
小さなUIコンポーネントが集まり、一つのコンポーネントとなり、さらにそれらを組み合わさるとページになる画面UIの比喩としています。
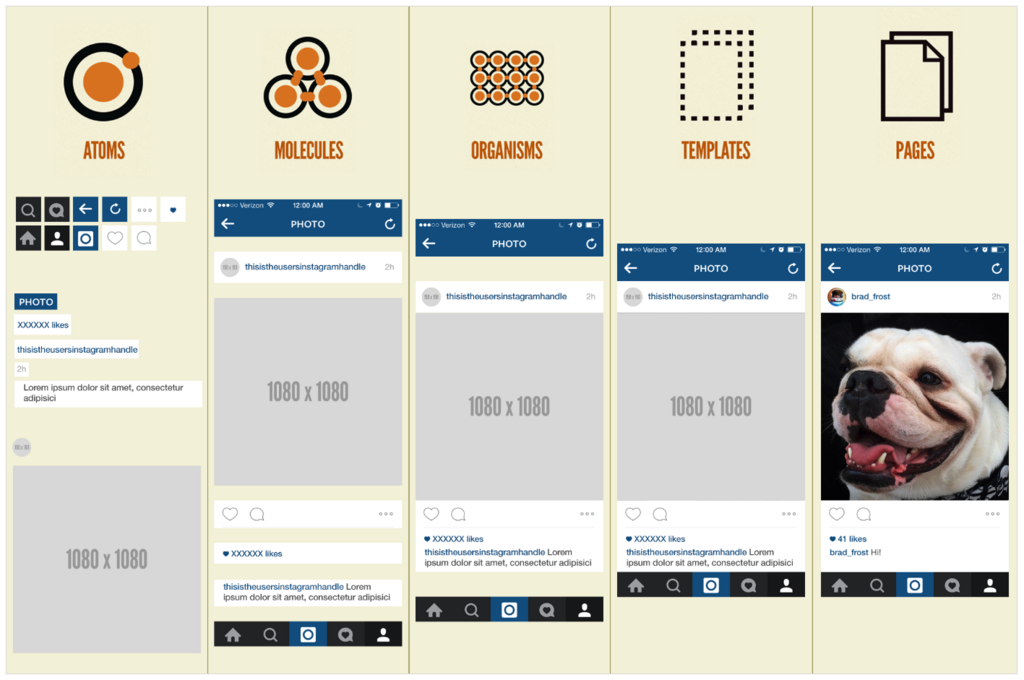
Atomic Designは階層的なUI設計システムを作成するために、コンポーネントを以下の5つの単位に分別します。

左から順に次のことを意味しています。
原子 -> 分子 -> 生体 -> テンプレート -> ページ
TemplatesとPagesはあえて自然界の比喩から脱却しているようです。
これらは最終的な成果物になるため、クライアント、上司、同僚に理解してもらえる言葉にする必要があるためだそうです。
具体的にこれらをHTML要素に当てはめると次のようになります。

[画像引用元]
http://atomicdesign.bradfrost.com/chapter-2/#atomic-design-is-for-user-interfaces
- Atoms(原子)
フォームラベル、入力、ボタンなどの基本的なHTML要素。これ以上分けられないもっとも小さなUIパーツ。 - Molecules(分子)
原子を組み合わせてつくる比較的単純なグループ。たとえば、いいねボタン、コメントボタン、詳細ボタンを組み合わせてできるユーティリティ。 - Organisms(生命体)
原子と分子を組み合わせてできる大きなグループ。ヘッダーやフッターなど。 - Templates(テンプレート)
原子〜生体までのコンポーネントを配置した、ページレベルのフレーム。中の画像や文章などは「サンプル」になる。 - Pages(ページ)
テンプレートに具体的にコンテンツを埋め込んだもの
小さなUIコンポーネントを組み合わせてページができあがっていることがわかります。
さらに、Atomic Design ~堅牢で使いやすいUIを効率良く設計する ではUIコンポーネントが階層化されることで次のような利点があると述べられています。
全体を考慮する必要がなく1つの階の責務に関わる課題だけに集中できる
各階層の責務は以下のようになっていて、課題は各階層をみなおすことで解決する可能性があります。
| 課題 | 見直すべき箇所 | コンポーネント |
|---|---|---|
| 欲しい情報をみつけられない | 画面全体のレイアウト | Templates |
| コンテンツが魅力的でない | ユーザーの行動を促すコンテンツ | Organisms |
| コンバージョンに至っていない | 行動を阻害しない操作性 | Molecules |
Atoms(原子)はラベルのフォントやアイコンやボタンの色味に関わる部分の責務をもっています。 もし、企業イメージにあってないと感じたらAtoms(原子)を並べてみて俯瞰的にみてみると解決するかもしれません。
同一階層に属するコンポーネントであれば差し替えることができる
あるUIコンポーネントで解決できない場合は同一層の別コンポーネントに差し替えることが容易です。差し替えが容易であればA/Bテストも容易になります。
上位層のUIコンポーネントの変更が下位層に影響することがない
階層化されたUIでは下位層は上位層の変更に影響を受けないように設計されるため、変更を加えた階層によって影響範囲の見極めが可能です。
例えば、Templeteを見直し、メインとサイドバーを左右逆転させても、その下の階層Atoms、Molecules、Organismsには影響はありません。
逆に、Atomsでフォントなどの見た目を変えた場合、それを使用しているMoleculesではバランス調整のため余白や折り返しを修正し、さらにその影響で上位層を修正しなくてはならないかもしれないとインパクトの違いがわかります。
(序)のまとめ
ざっくりと説明してきましたが、Atomic Designの考えのものとUIコンポーネントを切り出していくことはいくつかの利点があることがわかりました。
しかし、実はAtomic Design はUIを構築するための方法論でしかありません。
つまり、デザインや実装、運用方法は独自に考える必要があります。
実際、導入してみるといくつかの超えなくてはならないハードルがありました。
次の(破)では、実際にAtomic Designを導入した際のうまくいかなかった点と工夫した点をご紹介します。
参考

Atomic Design ~堅牢で使いやすいUIを効率良く設計する
- 作者: 五藤佑典
- 出版社/メーカー: 技術評論社
- 発売日: 2018/04/25
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る